

- #Ghostlab not compiling sass how to
- #Ghostlab not compiling sass code
Code profilers ensure produced code doesn't exceed acceptable parameters. Sass and JavaScript linters ensure that developers stick to the coding standards of the project and help prevent cross-browser bugs creeping in. Other tools that can help developers are: This is clearly a great help for developers, but increases file sizes and so should be stripped out for the live site. This allows you to see where in the Sass a certain element is getting its styles from, even though the browser is loading the compiled CSS. When using Sass, source maps allow a browser's development tools to map the compiled CSS back to the original Sass file. Easier developmentĬode compiled for a production environment should be as efficient as possible, but while in development we can sacrifice some of that efficiency to allow easier development code introspection and debugging is important while producing it, but is not necessary once the code is live.Īll recent web browsers contain developer tools and without them it would be virtually impossible to find out how certain parts of the page get their styling, but they also contain views for displaying a timeline of HTTP requests and JavaScript profiling, and knowledge on using these should be at the core of any front-end developer's tool set. With the use of Sass it is possible to massively increase the size of the compiled CSS by the inefficient use of mixins catching such problems is vital. It is also possible to monitor the size of the assets (CSS, JavaScript and images) that are required by the page and ensure these don't suddenly balloon. With the use of continuous integration it is possible to test and monitor the number of HTTP requests a web page needs to make to display properly and alert the team if this rises over an acceptable threshold. The use SVG images can also help here as they are vector format and so display perfectly at all resolutions. There are also tools that developers can use to compress the images that come as part of the theme, such as logos and icons, and combine them into a single sprite to further reduce the number HTTP requests needed to display the page. The Drupal Picture module allows the optimizing of images according to breakpoints in the CSS and the ImageAPI Optimize module works with server-side image libraries to ensure that images delivered have been suitably compressed and stripped of any remaining metadata. Some of the largest assets that make up a webpage are images. 
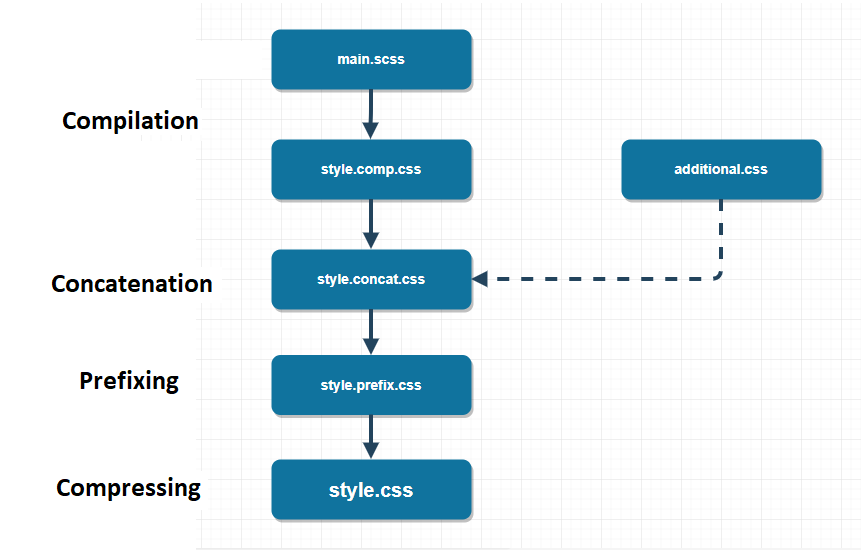
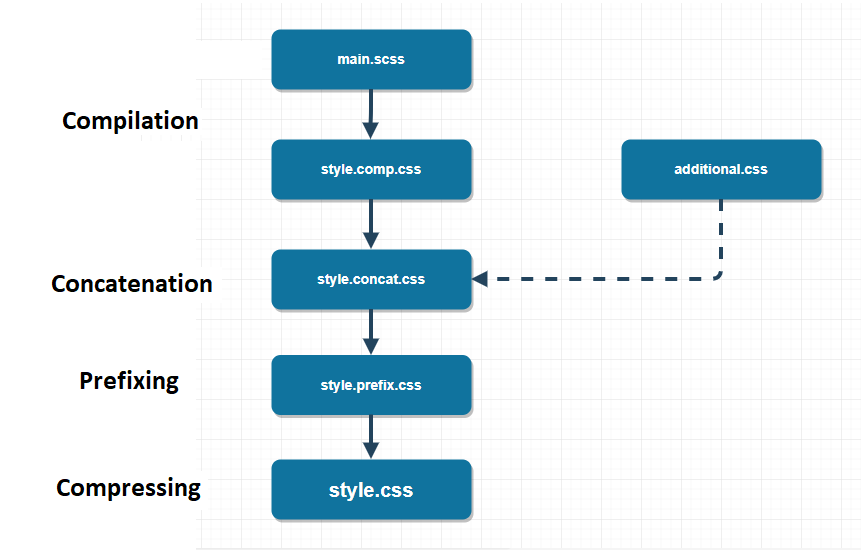
Using the Advanced CSS/JS Aggregation module it is possible to have much more control over how assets are combined and compressed, but many of the things it does can be added to the developers' tool chain and automated, ensuring that such optimisation always occurs and the results are well tested. Drupal 7 can be configured to combine and compress CSS and JavaScript files out of the box, but it in a rather basic way. Key methods for increasing performance are minimising HTTP requests and reducing file sizes.

In Drupal a lot of the focus is put on the back-end, and there has been a lot of effort put in to speed things up by reducing database bottlenecks, but there has been less focus on speeding up the front-end. There are number of things that can effect how fast a page loads when focusing on the front-end. One of the jobs of front-end ops is to monitor front-end performance and ensure that it doesn't suffer.
#Ghostlab not compiling sass how to
Both roles need to ensure that the right tools are deployed to the developers and that they are educated in how to use them. The front-end ops role has lots of similarities to this, but the focus is on front-end technologies rather than back-end code and server systems. A lot of the focus for those involved in DevOps is defining the tools and processes used by the development team and ensuring everyone knows how to use them. This includes defining a work flow for how code is developed, tested and deployed to the live environment. The term DevOps has been around for a while and focuses on unifying the back-end server systems with the development processes and quality assurance.

The front-end ops engineer is the one who ensures the company is keeping abreast of the latest changes and adopts those that are useful, helping developers to focus on their jobs more effectively and ensure the code they produce is high quality and performs well. There has been a recent explosion in the number of tools available for use in front-end development and it is difficult to keep up with all of them. In it he defined the need for someone to take on the role of the front-end operations engineer: a master for all front-end development processes. Alex Sexton was one of the first people to define the role of front-end operations in an article for Smashing Magazine.








 0 kommentar(er)
0 kommentar(er)
